2021年4月30日 星期五
WPF聊天室应用(ASP.NET Core SignalR)
2021年4月21日 星期三
2021年2月18日 星期四
從 Controller 傳值到 View
擷取自
https://dotblogs.com.tw/jasonyah/2013/10/12/aspnet-mvc-controller-send-data-to-view
[ASP.NET MVC] 天天 MVC 快樂笑 CC (二)–從 Controller 傳值到 View - 進房間 Say Hello
在上一篇我們聊到了 Controller 和 View 之間的關係,將 Controller 比喻成「房子」、View 比喻成「房間」,Controller 可以決定哪個門(Action)可以進去哪間房間(View),接著我們來看看如何從 Controller 把值傳到 View 裡面並顯示,甚至加上一些更進階的功能,這次我們也會請到建築師和室內設計師來為房子(Controller)和房間(View) 新增些功能,讓我們的網頁看起來更佳生動 ~
前言
在上一篇我們聊到了 Controller 和 View 之間的關係,將 Controller 比喻成「房子」、View 比喻成「房間」,Controller 可以決定哪個門(Action)可以進去哪間房間(View),接著我們來看看如何從 Controller 把值傳到 View 裡面並顯示,甚至加上一些更進階的功能,這次我們也會請到建築師和室內設計師來為房子(Controller)和房間(View) 新增些功能,讓我們的網頁看起來更佳生動 ~
延用上一篇的專案,現在我希望在 Index 頁面顯示使用者的名稱,我們先修改 HomeController 的程式碼
修改 Controller 程式碼
public ActionResult Index(string name)
{
return Content(name);
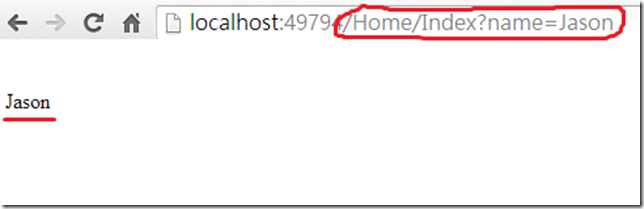
}在前面的範例中我們是利用 Return View() 來顯示頁面,但這邊我們利用 return Content() 來返回一段純文字到頁面上,這有點像我們在寫 ASP.NET 常用的 Response.Write(),重新執行後輸入網址http://localhost:port/Home/Index?name=Jason ,看到的結果如下圖:
等等!那我們原本 Index 的 View 呢?不是應該還有 <h2> 這個傢俱嗎?
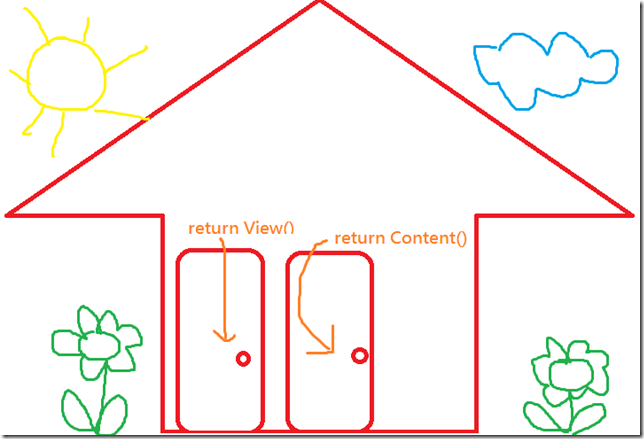
我們先來回想一下前面說的房子和門的關係,一間房子能擁有許多不同的門。而其實每個門可能都擁有不同的功能,有些門打開則可以進入房間(return View()、return PartialView()),有些門打開可以拿到一些小紙條上面記錄了不同的資訊(return Content()、return Json()),甚至有些門打開是一面牆壁什麼也沒有(return null) … 等。
所以我們可以依照 return 的方法不同而得到不同的結果,建築師(程式設計師)在做每扇門之前就可以決定好每個門所擁有的功能了,這也符合我們前面在講 MVC 的觀念時提到的,Controller 只負責控制流程決定哪個 Action 該做哪些事情。
- 重點整理:
- Controller 中的 Action 會隨著 return 的方法不同而得到不一樣的結果(要返回頁面則可用 return View() 、想取得資料可用 return Json() … 等)
- Controller 只負責決定程式的流程,哪些門(Action)可以做哪些事情
不過單純顯示資料這樣還不夠,有訪客到了帶了點禮物想進去房間裡放好,我們又該如何達到?
使用 ViewData、ViewBag 來傳遞資料
在開始之前我們先看篇文章來對這兩個物件有個初步的認識:
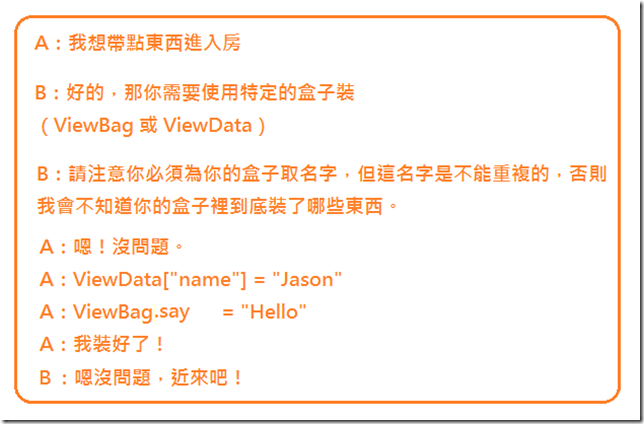
ViewData 和 ViewBag 有點像假如今天我們拿著東西想去 7-11 要求幫忙宅急便,7-11 通常會要你買一個 6X 元的紙盒子,才能幫你宅急便的符合。換句話說,如果想要把東西帶進去房間裡,那我們就必須使用特殊的盒子才行。
重新改寫 Controller 的程式碼
public ActionResult Index(string name)
{
ViewBag.say = "早安阿!";
ViewData["name"] = name;
return View();
}接著我們只要到 Index 這個房間,將盒子放到裡面去就行了:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
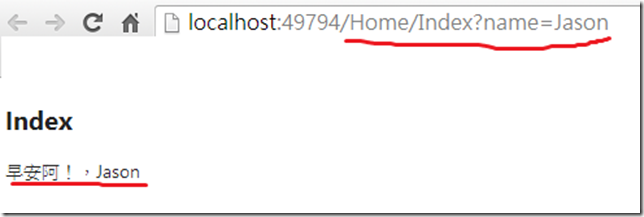
@ViewBag.say,@ViewData["name"]重新執行,並進入 http://localhost:port/Home/Index?name=Jason 會得到下面結果:
- 重點整理
- ViewBag 和 ViewData 的名字是可以共用的,所以你如果使用 ViewData["name"] = "Jason" 後面又寫 ViewBag.name = "Yah" ,則最後使用到 key 值為 name 時資料就會變成 Yah。
- 要注意 key 值是唯一的不能重複,如果重複使用就會蓋過原本的資料。
總結
在 ASP.NET MVC 中提供了 ViewData 、ViewBag 等物件來當做傳遞資料的一種媒介,兩種物件能裝的資料無上限,而可以儲存的資料型態也沒有限定,可以放 string、int、陣列、List<T> … 等,在 View 使用時只要適當的轉型就可以得到對應的資料了。另外 Action 的回傳結果是千變萬化的,透過 return 不同的方法能得到不一樣的結果。
2021年2月12日 星期五
Response.StatusCode
ASP.NET MVC 回傳 HTTP 400 Bad Request 並附加錯誤訊息
https://blog.darkthread.net/blog/aspnetmvc-return-http-400-with-result/
網頁開發人員應了解的 HTTP 狀態碼
https://blog.miniasp.com/post/2009/01/16/Web-developer-should-know-about-HTTP-Status-Code
2021年1月28日 星期四
2021年1月7日 星期四
[ Windows Server ]如何使用 win-acme 申請 Let's Encrypt SSL 並安裝到 IIS
https://key.chtouch.com/ContentView.aspx?P=3539
▌ win-acme 軟體檔案
軟體版本:2.1.13.978
軟體語言:英文
軟體性質:免費
官方網站:按我前往 win-acme
軟體下載:按我下載
▌如何使用 win-acme 申請 Let's Encrypt SSL 並安裝到 IIS?
1.本次申請環境為 Windows Server 2019 Standard + IIS 10.0,將所下載的檔案解壓縮,便可得到如下圖的檔案。
2.使用系統管理員的身分開啟[ 命令提示字元 ],並輸入 wacs.exe 所在路徑。
輸入 N 後,按[ Enter ]來建立憑證。
3.接下來,程式會掃描 IIS 內的站台,並列出站台序號及名稱。
用戶可根據自己需求選擇要綁定的網域名稱,而這裡我是選擇 A 綁定所有。
4.選擇主要站台,這裡可以選擇 1,方便將後綴名為 chtouch.com 的站台一次綁定。
5.接下來是必須閱讀及同意 Terms of service。
6.輸入電子郵件,這裡須注意的是電子郵件帳號前須有 comma - separated,例如 -test@gmail.com。(mail要先登入)
7.到這裡基本就完成所有申請與建立工作,而這個建立工作包含到期前的自動更新與自動新增到 IIS 要綁定的站台。
8.使用者需要將原本的 HTTP 站台,強制轉到 HTTPS,可以在站台內的 Web.config 檔案,新增一段如下的指示詞。
9.最後,可以開啟網站測試新申請的 SSL 憑證。